#Т░ЌсЂЙсЂљсѓї №╝є Т░ЌсЂЙсЂЙ №╝є тцЕжѓфжг╝сЂфУђЂсЂёсЂ╝сѓїТіђУАЊт▒ІсЂ«ТЌЦсђЁсЂ«Уеўжї▓сЂ«сЂєсЂАсђЂСИ╗сЂФ PerlсЃ╗CGIсЃ╗HTMLсЂфсЂЕ WebТіђУАЊсЂФжќбжђБсЂЌсЂЪУеўС║ІсЂДсЂЎсђѓ
тЈ│уФ»СИіуФ»сЂ«тљїСИђсѓФсЃєсѓ┤сЃфсЃ╝сѓИсЃБсЃ│сЃЌсЃюсѓ┐сЃ│сЂДтљїсЂўсѓФсЃєсѓ┤сЃфсЃ╝сЂ«С╗ќсЂ«УеўС║ІсѓњжаєуЋфсЂФсЂћУдДсЂёсЂЪсЂасЂЉсЂЙсЂЎсђѓ
тЈ│уФ»СИіуФ»сЂ«тљїСИђсѓФсЃєсѓ┤сЃфсЃ╝сѓИсЃБсЃ│сЃЌсЃюсѓ┐сЃ│сЂДтљїсЂўсѓФсЃєсѓ┤сЃфсЃ╝сЂ«С╗ќсЂ«УеўС║ІсѓњжаєуЋфсЂФсЂћУдДсЂёсЂЪсЂасЂЉсЂЙсЂЎсђѓ
Access Counter: 

| -2073- Chrome сђїТцюУе╝сђЇсЂ«тІЋуџёCSSТцюУе╝Тќ╣Т│Ћ |
|
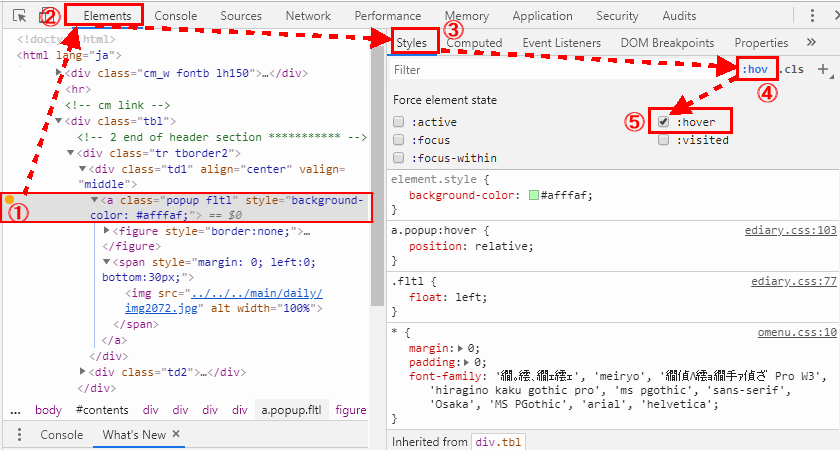
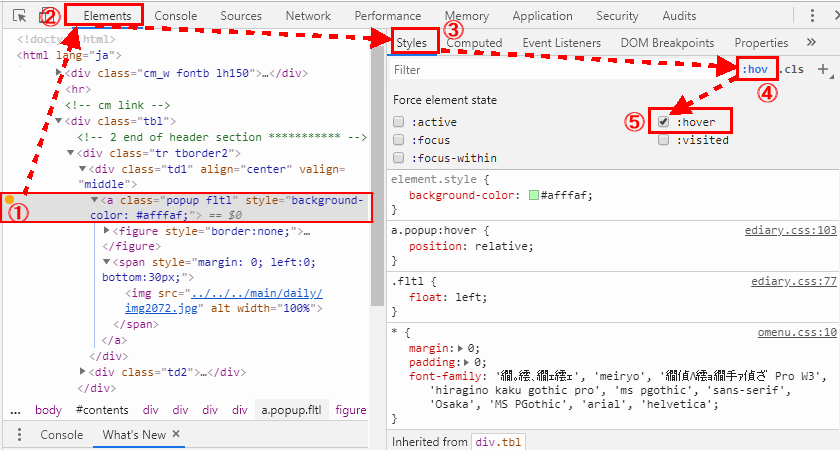
уЏИтцЅсѓЈсѓЅсЂџуІГсЂёУЕ▒сЂасЂїсђЂPCсЃќсЃЕсѓдсѓХсЂ« ChromeсЂДсђїТцюУе╝сђЇсЂеУеђсЂєТЕЪУЃйсЂїсЂѓсѓІсђѓућ╗жЮбсѓњтЈ│сѓ»сЃфсЃЃсѓ»сЂЌсЂдУАеуц║сЂЋсѓїсѓІсЃАсЃІсЃЦсЃ╝сЂ«СИђуЋфСИІсђЂсЂѓсѓІсЂёсЂ»сѓГсЃ╝сЃюсЃ╝сЃЅсѓисЃДсЃ╝сЃѕсѓФсЃЃсЃѕсђїShift №╝І Ctrl №╝І IсђЇсђЂТѕќсЂёсЂ»сЃАсЃІсЃЦсЃ╝сЂ«сђїсЃЄсЃЎсЃГсЃЃсЃЉсЃ╝сЃёсЃ╝сЃФсђЇсЂДсђЂућ╗жЮбсЂїтѕєтЅ▓сЂЋсѓїсЂдсЂЮсЂ«сЃџсЃ╝сѓИсЂ«сѓ╣сѓ┐сѓцсЃФсѓисЃ╝сЃѕсЂфсЂЕсЂ«УеўУ┐░тєЁт«╣сЂ«сЃЂсѓДсЃЃсѓ»сѓёсђЂсЂЮсѓїсѓЅсЂ«тђцсѓњтцЅТЏ┤сЂЌсЂЪта┤тљѕсЂ«ухљТъюсѓњу░АтЇўсЂФуб║УфЇсЂДсЂЇсѓІСЙ┐тѕЕсЂфсЃёсЃ╝сЃФсЂДсђЂуДЂсѓѓТЎѓсђЁсЂіСИќУЕ▒сЂФсЂфсЂБсЂдсЂёсЂЪсђѓсЂЊсЂ«сЃёсЃ╝сЃФсѓњСй┐сЂѕсЂ░сЃќсЃЕсѓдсѓХсЂ«тІЋСйюсЂїсѓ╣сѓ┐сѓцсЃФсѓисЃ╝сЃѕсЂ«УеўУ┐░сЂ«ТёЈтЏ│жђџсѓісЂФсЂфсѓЅсЂфсЂёсЂесЂЇсЂФсђЂChromeсЂ»т«ЪжџЏсЂФ HTML№╝ЈCSSсѓњсЂЕсЂ«сѓѕсЂєсЂФУДБжЄѕсЂЌсЂдсЂёсѓІсЂ«сЂІсЂїсЃЂсѓДсЃЃсѓ»сЂДсЂЇсѓІсЂ«сЂасђѓ сЂЪсЂасЂЌсђЂжЮЎуџёсЂфуіХТЁІсЂДсЂ«уб║УфЇсЂ»тЋЈжАїсЂфсЂІсЂБсЂЪсЂїсђЂсЂЊсЂ«сЃџсЃ╝сѓИсЂ«тєЎуюЪсЂфсЂЕсЂ«УАеуц║сѓњсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝(сЃъсѓдсѓ╣сѓФсЃ╝сѓйсЃФсѓњУ╝ЅсЂЏсѓІ)сЂДТІАтцДсЂЌсЂдсЃЮсЃЃсЃЌсѓбсЃЃсЃЌсЂЋсЂЏсѓІсѓѕсЂєсЂфтІЋуџёсЂфУАеуц║сЂ«та┤тљѕсЂ»(тйЊуёХ)сЃъсѓдсѓ╣сѓФсЃ╝сѓйсЃФсЂїУАеуц║тЪЪсЂІсѓЅтЄ║сЂдсЂЌсЂЙсЂєсЂесЂЮсЂ«УАеуц║сЂїТѕ╗сЂБсЂдсЂЌсЂЙсЂєсЂ«сЂДтЇўу┤ћсЂФсЂ»УдІсѓїсЂфсЂёсЃ╗сЃ╗сЃ╗сЃ╗сЂеУФдсѓЂсЂдсЂёсЂЪсђѓ(уёАуљєсЂЌсЂдcssсЂасЂЉсЂФжа╝сѓЅсЂџсђЂJavaсЂфсЂЕсЂ«УеђУфъсѓњСй┐сЂБсЂдсѓѓтЄ║ТЮЦсѓІсЂїсђЂCSSсЂасЂЉсЂДсЂЊсЂєсЂЌсЂЪтІЋуџёУАеуц║сЂїтЄ║ТЮЦсѓІсЂ«сЂїТ░ЌсЂФтЁЦсЂБсЂдуДЂсЂ»СИ╗сЂФсЂЊсЂ«Тќ╣Т│ЋсѓњТёЏућесЂЌсЂдсЂёсѓІ)   сЂЌсЂІсЂЌсђЂсЂЊсЂ«сЃџсЃ╝сѓИсЂ«тєЎуюЪсѓњсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂДТІАтцДУАеуц║сЂЋсЂЏсѓѕсЂєсЂесЂЌсЂдсЃЈсЃъсЂБсЂдсЂЌсЂЙсЂёсђЂСйЋсЂесЂІсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂ«уіХТЁІсЂ« CSSсѓњуб║УфЇсЂЌсЂЪсЂёсЂе WebСИісЂ«ТЃЁта▒сѓњТ╝ЂсЂБсЂЪухљТъюсђЂсЃЄсЃЎсЃГсЃЃсЃЉсЃ╝сЃёсЃ╝сЃФсЂДтІЋуџёсЂф CSSсЂїУдІсѓїсѓІсѓѕсЂєсЂФсЂфсЂБсЂЪсђѓ сЂЌсЂІсЂЌсђЂсЂЊсЂ«сЃџсЃ╝сѓИсЂ«тєЎуюЪсѓњсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂДТІАтцДУАеуц║сЂЋсЂЏсѓѕсЂєсЂесЂЌсЂдсЃЈсЃъсЂБсЂдсЂЌсЂЙсЂёсђЂСйЋсЂесЂІсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂ«уіХТЁІсЂ« CSSсѓњуб║УфЇсЂЌсЂЪсЂёсЂе WebСИісЂ«ТЃЁта▒сѓњТ╝ЂсЂБсЂЪухљТъюсђЂсЃЄсЃЎсЃГсЃЃсЃЉсЃ╝сЃёсЃ╝сЃФсЂДтІЋуџёсЂф CSSсЂїУдІсѓїсѓІсѓѕсЂєсЂФсЂфсЂБсЂЪсђѓсЂЮсЂ«Тќ╣Т│ЋсЂ»сђЂсЂЙсЂџтєњжаГсЂ«Тќ╣Т│ЋсЂДсЃЄсЃЎсЃГсЃЃсЃЉсЃ╝сЃёсЃ╝сЃФ(ТцюУе╝)сѓњУАеуц║сЂЋсЂЏсЂЪсѓЅсђЂbodyС╗ЦСИІсЂ«сѓ┐сѓ░сѓњжаєТгАжќІсЂёсЂдУАїсЂБсЂд РЉасЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂ«сѓ╗сЃгсѓ»сѓ┐жЃетѕєсѓњжЂИТіъсЂЌсЂдсЂісЂёсЂдсЂІсѓЅсђЂтЏ│сЂ«сѓѕсЂєсЂФРЉАсђїElementsсђЇ№╝ъРЉбсђїStylesсђЇ№╝ъРЉБсђїhovсђЇсЂесѓ»сЃфсЃЃсѓ»сЂЌсЂдсЂёсЂБсЂдРЉцсђїhoverсђЇсЂФсЃЂсѓДсЃЃсѓ»сѓњС╗ўсЂЉсѓІсђѓсЂЊсЂєсЂЎсѓІсЂесЃќсЃЕсѓдсѓХУАеуц║сѓѓсѓ╣сѓ┐сѓцсЃФсѓисЃ╝сЃѕсЂ«сЃЌсЃГсЃЉсЃєсѓБсЂфсЂЕсѓѓсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂЌсЂЪуіХТЁІсЂФсЂфсЂБсЂдуб║УфЇсЂДсЂЇсѓІсЂЊсЂесЂїсѓЈсЂІсЂБсЂЪсђѓ(тЏ│сЂ«СЙІсЂДсЂ» class="popup" сЂ«УдЂу┤а(уИ«т░ЈсЂЌсЂЪтєЎуюЪжаўтЪЪ)сЂФсЃъсѓдсѓ╣сѓфсЃ╝сЃљсЃ╝сЂЌсЂЪсЂесЂЇсЂФсђЂсЂЮсЂ«СИІсЂ«<span> сѓ┐сѓ░сЂ«СИГсЂФсЂѓсѓІ <img >УдЂу┤а(ТІАтцДсЂЌсЂЪтєЎуюЪ)сЂїсЃЮсЃЃсЃЌсѓбсЃЃсЃЌсЂЎсѓІсЂ«сЂДсђЂсЂЊсЂ«уіХТЁІсЂДсЃЮсЃЃсЃЌсѓбсЃЃсЃЌтЅЇтЙїсЂ«сѓ╗сЃгсѓ»сѓ┐сЂ«тђцсѓњсЃЂсѓДсЃЃсѓ»тЄ║ТЮЦсѓІсђѓcssсЃЋсѓАсѓцсЃФсЂе htmlсЃЋсѓАсѓцсЃФсЂ«ТќЄтГЌсѓ│сЃ╝сЃЅсЂїжЂЋсЂБсЂдсЂёсЂЪсЂ«сЂД font-family сЂїТќЄтГЌтїќсЂЉсЂЌсЂдсЂёсѓІсЂїТёЏтгї№╝Ђ) сЂЙсЂаСй┐сЂёТЁБсѓїсЂдсЂёсЂфсЂёсЂ«сЂДсђЂУдфУдЂу┤асЂІсѓЅсЂ«уХЎТЅ┐сЂфсЂЕсЂ«тй▒жЪ┐сЂїуљєУДБсЂДсЂЇсЂџсЂФУДБТъљсЂФУІЦт╣▓ТЎѓжќЊсЂїТјЏсЂІсѓІсЂїсђЂСйЋсЂесЂІТёЈтЏ│сЂЌсЂЪжђџсѓісЂ«тєЎуюЪсЂ«ТІАтцДУАеуц║сЂїтЄ║ТЮЦсѓІсѓѕсЂєсЂФсЂфсЂБсЂЪсђѓ(СИісЂЙсЂЪсЂ»тидсЂ«тєЎуюЪсЂФсЃъсѓдсѓ╣сѓФсЃ╝сѓйсЃФсѓњжЄЇсЂГсѓІсЂетєЎуюЪсЂїТІАтцДУАеуц║сЂЋсѓїсѓІсЃЈсѓ║) С╗іТЌЦсЂ«тєЎуюЪсЂ»Т»јТюЮжђџсѓІжЂЊсЂ«УёЄсЂ«Уі▒тБЄсЂ«Уі▒сђѓсѓ╣сѓФсѓисЃдсЃфсЂасѓЇсЂєсЂІ№╝ЪсђђТюЮУдІсЂЪсЂесЂЇсЂ»сђїУхцсЂёУі▒сЂасЂфсђЇсЂЈсѓЅсЂёсЂФсЂЌсЂІТђЮсѓЈсЂфсЂІсЂБсЂЪсЂїсђЂтИ░сѓіжЂЊсђђТџЌсЂЈсЂфсЂБсЂдТГЕсЂёсЂдсЂёсЂЪсѓЅСйјсЂёУАЌуЂ»сЂ«ТефсЂІсѓЅсЂ«тЁЅсѓњжђЈсЂІсЂЌсЂдУа▒ТЃЉуџёсЂФтњ▓сЂёсЂдсЂёсЂЪсђѓ(Тњ«сЂБсЂЪтєЎуюЪсѓњУдІсЂдТђЮсЂБсЂЪсђѓсЂЕсЂЊсЂІтцюсЂ«т║ЌсЂДсЂЊсѓЊсЂфжЁЇУЅ▓сЂ«сЃЅсЃгсѓ╣сѓњУдІсЂЪсѓѕсЂєсЂф№╝Ъ >>>сЂ»сѓІсЂІТўћсЂ«УЕ▒) |
|
2019/06/04 |
